React-Router 里有两种 Router ,分别是 Browser-Router 和 Hash-Router
虽然 Browser Router 是 React 是官方推荐的,但是需要做一些服务器的支持。
参考链接
配置
CentOS 7.6
nginx 1.12.1
查看 nginx.conf 位置
要配置就需要先找到 nginx.conf 的位置嘛。
我没记错的话要是没有扔资源在默认文件夹,直接输入网址会显示 nginx 的初始页面,有写配置文件的坐标。
如果忘了且没有地方的话。
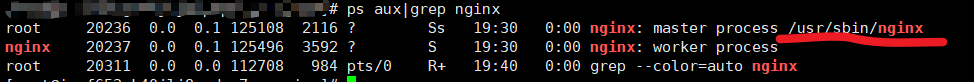
1 | $ ps aux|grep nginx |

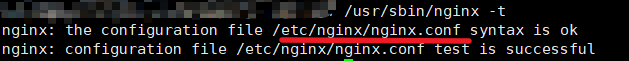
1 | $ /usr/sbin/nginx -t |
就会暴露如下图所示的配置文件的位置

配置 nginx
找到配置文件的位置后进行配置。
因为我把网站直接扔在了根目录,所以只需要进行如下配置
1 | location / { |
假如配置在子目录下,以 /app 为例
1 | # nginx配置 |
同时,在项目的 package.json 文件里配置
1 | "homepage": "http://your-address/app", |
并且,在 React-Router 里指定 basename
1 | <BrowserRouter basename="/app"> </BrowserRouter> |
配置完成后重启 nginx
如果配置文件的更改没有出错的话,调用如下命令直接会成功,针对 browser router 的服务器配置也就完成了。
1 | $ service nginx restart |
如果报错了,则说明配置文件时,出错了
可能是少了分号或者可能有单词拼写错误
我遇到的问题是,把 $uri 写了了 $url
重启完成之后,配置就结束了