记录一下新建一个使用了 NextJs 的 React 项目并挂载GitHub上的过程和遇到的坑。
系统:Windows 10
工具:Git Bash / ReactJs v16.8.6 / nextJs v9.0.3 / vscode
步骤
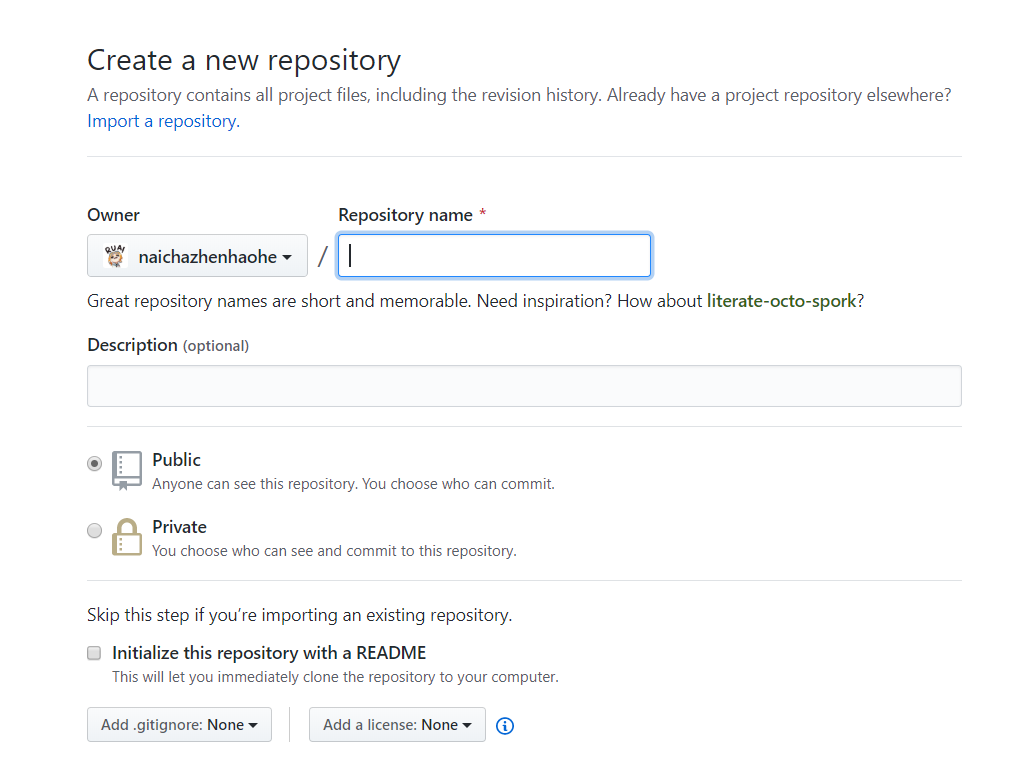
在 GitHub 新建 repository

在项目库里点击 Clone or download 按钮,复制项目的 web URL.
样子长这样:https:// github.com/{your git name}/{your repository name}.git
在电脑上新建项目文件夹,在 git bash 上使用 git clone https://… 克隆项目
( 其实可以新建项目在发布到 GitHub 上 没差啦~
克隆完项目里只有一个 README.md 文件
yarn init
然后填项目名、项目版本、项目作者、项目描述等一系列项目相关数据。
入口文件为 index.js
npm(cnpm) install –save next react react-dom
这里开始安装 ReactJS 和 NextJS。
官方教程
用 yarn add –save 出现了安装 next 失败的问题。
添加如下脚本至 package.json
1 | "scripts": { |
新建 ./pages/index.js
index.js 的内容如下
1 | export default ()=><p>hello NextJs!</p> |
npm run dev
这里需要第六步的脚本语句已经添加到 package.json 文件中
可以在 http://localhost:3000 里看到 hello NextJs!的内容
git 提交
git add .
git commit -m “这里填写提交注释”
git remote add origin https://仓库地址 ( 就是上面的 github.com/xxx/xxx.git )
git push -u origin master
输入 github 账号密码
遇到的坑
git add .
换行符问题
遇到的提示:
warning: LF will be replaced by CRLF
方法 1 : 设置 git config core.autocrlf fasle
这是自欺欺人,隐藏了warning
方法 2 : 统一换行符 ( 选择 Linux 系统的 LF(0x0A)
设置 git 全局参数
git config –global core.eol lf // 统一换行符为 LF
git config –global core.autocrlf false // 将自动转换关闭,避免转换失败不能不同进行提交
git config –global core.safecrlf true // 禁止混用 LF 和 CRLF
修改编辑器(vscode)的设置
VSCODE -> settings/Text Editor/Files/Eol 设置为 LF(/n)
增加配置文件 .gitattributes
项目根目录新建 .gitattributes 添加如下代码
1 | # Set the default behavior, in case people don't have core.autocrlf set. |
项目已有内容转换换行符
git bash 自带了 dos2unix 工具
1 | cd <project_path> |
提交了 node_models
在根目录新建 .gitignore 文件,填写不想 push 的文件,比如
1 | /node_modules |
fatal: Authentication failed for …
权限问题
git config –global user.name “your name”
git config –global user.email xxx@xxx.com