开工啦开工啦!
今天去查 SS 流量使用情况的时候 ,看到了下面这个东西,然后以前在一些中文 wiki 里也看到过相关的建站信息用了这种动画,今天刚好有空来搞一搞。
(不知道该怎么称呼这种动画效果,看起来像苏打水,所以就称为气泡水动画了

来源
原网站地址
↑ 需要注册后登录在个人中心中查看 ,是一个出售 VPN 网站,或者说出售的是 SS 节点更合适。
!需要吐槽的是官网的代码(指图 1 的源码)写的很乱(虽然能用
所以重新写了一份,见文末的源码。
关键代码
HTML 代码
1 | <div class="progress sparkle"> |
CSS 代码
-> 为了减少篇幅进删除了兼容性语句。
-> 完整的可以看最后的源码。
1 | .red { |
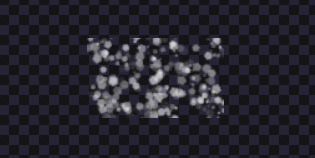
.progress-bar 的背景图片如下图。因为是透明背景的白色晶片状图片,下图为在黑色背景的截图。

=> 图片下载连接
background-position
background-position 为背景图片设置初始位置。
在本动画中,通过设置 background-position 的变动来实现动画。
取值:
- top / bottom / left / right / center
取值为前四个时,把背景图片放在对应的一侧的边缘,另一维度设置为 50% ;
取值为 center 时,把背景图片水平垂直居中。 - <length>/<percentage>
取值为一个数,指定左边缘的 x 坐标 ,y 坐标设置成 50%。 - <length>/<percentage> <length>/<percentage>
取值为两个数,中间由空格隔开。
默认为 left 和 top 的值
也可以指定位置关键词取值,例子如下
- background-position: bottom 10px right 20px;
- background-position: right 3em bottom 10px;
- background-position: bottom 10px right; (表示距离底部边缘 10px ,水平居右
- background-position: top right 10px; (表示处于顶端,且水平距离右边缘 10px
animation
CSS 的 animation 属性是动画实现关键。
MDN 文档
如同 CSS 中的 background 属性、font 属性一样,animation 属性也是由多条与动画有关的属性(如下)组成
- animation-name
- animation-duration
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
- animation-fill-mode
- animation-play-state
太多了不想一一列举(划水警告
在实现的 demo 中
1 | animation: sparkle 1500ms linear infinite; |
- sparkle 对应 animation-name,而这名称与具体的动画名要匹配,也就是要与下方的代码匹配
1 | @keyframes sparkle { |
关于 keyframes
- 1500ms 对应 animation-duration,指的是动画周期的时长,默认 0s 即无动画,单位可以是 ms 也可以是 s
- linear 对应 animation-timing-function,定义了动画在每一动画周期中的执行节奏。可能值为一或多个
。 - infinite 对应 animation-iteration-count,取值为数字或 infinite,动画执行指定次数或无限次。
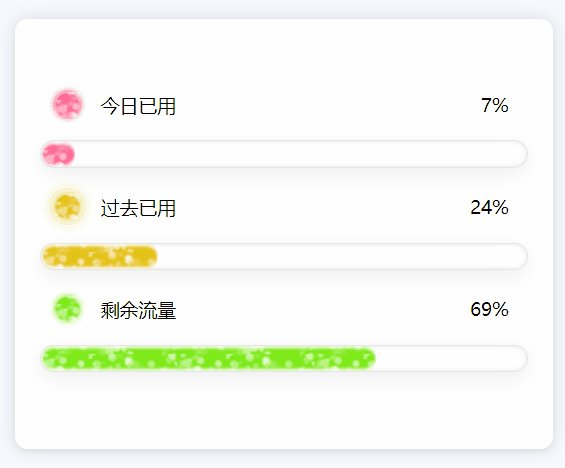
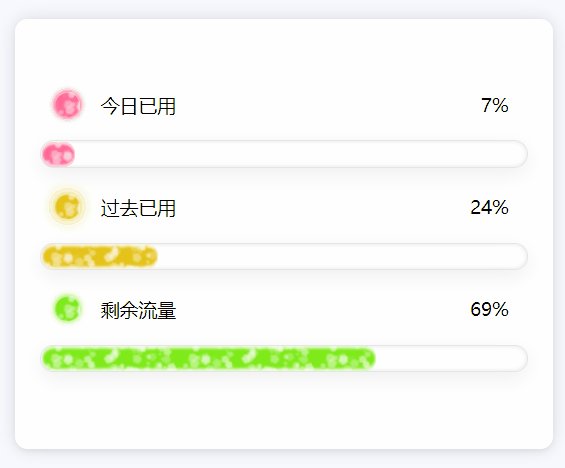
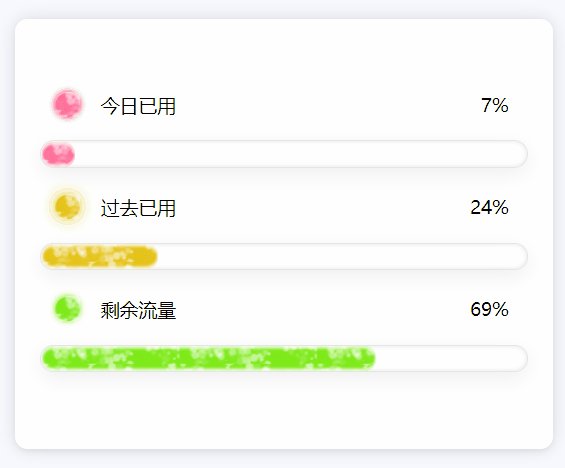
实现效果
使用最后文章末尾的源码实现的效果截图。

这里安利下 ScreenToGif
很好用的屏幕、摄像头和白板录像机与集成编辑器。
总结
其实就是一个 animation 的小应用。
动画这个东西水很深
感觉也只能靠积累惹。
发现了一个大宝贝!
大佬实现了多个 CSS 进度条动画
代码 → codepen
附-源码
1 | <body> |
1 | body { |