开工啦!开工啦!
上周做课设的时候,用到了 histroy 来实现重定位。
-> history.push('/login')
1 | import { withRouter } from 'react-router-dom' |
实现的逻辑简单来说就是一个重定向跳转到 /login 页面。
其实 登录</Link> 就可以实现,但这里使用了 history 是因为
- 可以达到重定向的目的
- 课设嘛,技术用的越多越好
- 主要是因为对于 history 没有具化的学习,这里用了就挖了个坑。
HTML5 中的 history
history 对象属性
length
类型: number
定义: 声明了浏览器历史列表中的元素数量。
值: 浏览历史中的及时记录条数(包括正在访问的网页

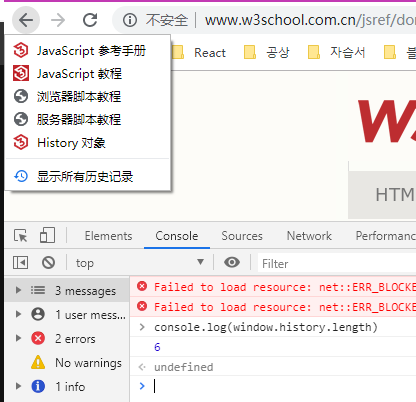
如上图左上角,在浏览记录中,有 5 条记录,在 console 台中的输出结果为 6 。是因为 history.length 包含了正在访问的页面。
window.onpopstate 事件
了解 history 的对象方法前,需要先知道 popstate 事件。
每当活动的历史记录项发生变化时, popstate 事件都会被传递给window对象。如果当前活动的历史记录项是被 pushState 创建的,或者是由 replaceState 改变的,那么 popstate 事件的状态属性 state 会包含一个当前历史记录状态对象的拷贝。
调用history.pushState()或者history.replaceState()不会触发popstate事件. popstate事件只会在浏览器某些行为下触发, 比如点击后退、前进按钮(或者在JavaScript中调用history.back()、history.forward()、history.go()方法).
history 对象方法
forward() & back()
在 history 中向前/后跳转。
history.forward() 等同于 history.go(1)
history.back() 等同于 history.go(-1)
go()
参数为 number
history.go(2) 退回两个之前访问的网页
注意: IE 支持传递URLs作为参数给 go(); 这在Gecko是不标准且不支持的。
pushState()
参数: 状态对象,标题(目前被忽略,常用 ""), URL (可选)
状态对象。就是在 popstate 事件中提到的状态对象。可以理解为一个拿来存储自定义数据的元素,大小应小于 640kb ,否则会报错,若需要更大的空间建议使用 sessionStorage 以及 localStorage。
标题。一个字符串,目前被各类浏览器忽略,建议使用空字符串 ""。
URL。一般会是简单的?page=2这样的参数风格的相对路径,它会自动以当前URL为基准。需要注意的是,本参数URL需要和当前页面URL同源,否则会抛出错误。
replaceState()
history.replaceState() 的使用与 history.pushState() 非常相似,区别在于 replaceState() 是修改了当前的历史记录项而不是新建一个。 注意这并不会阻止其在全局浏览器历史记录中创建一个新的历史记录项。
获取当前状态
在 pushState() 和 replaceState() 以及 onpopstate 事件中提到了状态对象。
而要获取这个状态对象使用 history.state 属性,而不必等待 popstate 事件。
React-Router 中的 history
React-Router 是建立在 history 之上的。
这里的 history 指的是一个 js 库,用于管理会话历史记录(session history)。
而在 HTML5 中的 history 是一个对象。
简而言之,一个 history 知道如何去监听浏览器地址栏的变化, 并解析这个 URL 转化为 location 对象, 然后 router 使用它匹配到路由,最后正确地渲染对应的组件。
常用的 history 有如下三种以及自定义 history 。
- browserHistory
- hashHistory
- createMemoryHistory
在 React-Router v4 中对于 history 选择就是选择 HashRouter 、 BrowserRouter 。
↑就是说不需要像 v4 之前那样对于 Router 组件传 history 参数。
browserHistory
Browser history 是使用 React Router 的应用推荐的 history。使用浏览器中的 History API 用于处理 URL,创建一个像example.com/some/path这样真实的 URL 。
hashHistory
Hash history 使用 URL 中的 hash(#)部分去创建形如 example.com/#/some/path 的路由。
并不推荐在实际应用中使用 hashHistory
history 对象属性
- history.length - history 栈中的数量
- history.location - 当前的 location
- history.action - 当前的导航行动。
location 对象是 window.location 的子集,包括:
- location.pathname - The path of the URL
- location.search - The URL query string
- location.hash - The URL hash fragment
- location.state
- location.key
action 对象是 PUSH, REPLACE, or POP 取决于用户怎么进入当前 URL。
history 对象方法
- history.push(path, [state])
- history.replace(path, [state])
- history.go(n)
- history.goBack()
- history.goForward()
- history.canGo(n) (only in createMemoryHistory)
一下两个方法的作用是相同的:
history.go(-1);
history.goBack();
React-Router 的 withRouter
关于withRouter。当时做课设参考了这篇文章。
最开始接触到 React Router 的 history 的原因就是使用了 withRouter (…这个先后顺序现在想来有点奇怪。
在对上文的一些整理和理解之后,对于 withRouter 的作用的理解更清晰了。
作用:将 React-Router 的 history 、 location 、 match 三的对象传入不是通过路由切换过来的组件的 props 对象上
就是说被 withRouter 包装过的组件的 props 中含有 history 、location 、match 这个三个对象。
页面重定向:
1 | this.props.history.push('/demo') |